Titles (Titres)
Les titres regroupent 2 réalités différentes :
- Les titres qui structurent le contenu d’un détail article (article complet), ou les titres de rubriques, sont des repères visuels qui permettent de segmenter l’information. Ils sont mis en avant afin d’améliorer la compréhension du contenu et de renforcer l’identité de marque.
- Les titres des articles dans une liste d’articles sont du contenu standard, pas spécialement mis en avant. Ils sont sémantiquement des titres, mais pas visuellement.
Usage
Les titres dans les articles, ou les titres de rubriques, sont les textes aux corps les plus grands afin de les mettre en avant comparativement au texte standard. Ils sont courts, importants et sont hiérarchisés afin de faciliter le parcours de lecture. Un élément de titre décrit brièvement le sujet de la section qu’il introduit.
- SipaUI propose trois niveaux de titres, le niveau 1 étant le plus important et le niveau 3 le moins.
- Les titres de niveau 2 et 3 peuvent s’afficher sous forme de lien pour accéder à une page.
Niveau 1
- Le titre de niveau 1 est l’élément typographique le plus visible de la page. En le lisant, l’utilisateur doit pouvoir identifier le sujet de la page.
- Les mots clés de la page sont au début de ce titre. Ce titre étant lié à la balise
<h1>, Google leur accordera davantage de poids. - Le titre doit être concis. Plus le titre sera long, plus les mots clés seront dilués.
Niveau 2
- Ils introduisent les principales sections d’un contenu. Le contenu est divisé en blocs plus digestes pour les utilisateurs et Google.
- Le nombre de titres de niveau 2 doit être limité afin que les utilisateurs puissent balayer le contenu.
- On peut utiliser la balise
<h2>pour qu’elle soit prise en compte dans le référencement (SEO).
Niveau 3
- Ils permettent de faire ressortir la profondeur d’un contenu.
- Les balises
<h3>n’ont que peu de valeur pour le SEO.
Spécificités des sites éditoriaux
N. B. – Pour SipaUI, un contenu éditorial représente le texte inhérent à un article, c'est à dire son titre d’article et le texte de l’article pouvant contenir ses propres titres de sous-parties. Tous les autres titres, extérieurs à l’article lui-même, et présents sur une page sont des titres non éditoriaux.
Sur un site de journal, publiant de nombreux articles présentés dans diverses listes, la mise en forme des titres peut varier en fonction de leur type. Il existe 4 types de titres distincts :
- les titres de contenu non éditorial (cas par défaut),
- les titres de contenu non éditorial avec un lien (cas spécifique),
- les titres éditoriaux dans les listes d’articles (titre des articles, cas spécifique),
- les titres éditoriaux des articles complets (cas spécifique).
Par défaut, SipaUI utilise une police de caractères spéciale : Oswald. Cela peut être changé au besoin via les thèmes.
Contenu non éditorial
Le contenu non éditorial correspondant à tout ce qui ne fait pas partie d’un article, il est le cas le plus commun et donc le cas standard (titres de page et titres de rubrique), le cas appliqué par défaut. Tant que vous n’utilisez pas les classes spécifiques aux contenus éditoriaux, vous serez dans ce cas standard.
Liste d’articles
Les listes d’articles sont des blocs s’affichant généralement sur une page non éditoriale, mais peuvent aussi être présentes dans une page contenant l’article complet. Ces blocs n’ont pas de titre de niveau 1 (puisque ce titre est porté par la page) mais ont généralement un titre de rubrique (niveau 2 ou éventuellement niveau 3) servant de titre principal au bloc (il s’agit d’un titre non-éditorial classique). Ces listes affichent bien sûr aussi les titres des articles (titres éditoriaux donc), mais, comme expliqué plus haut, ces titres sont affichés comme du texte standard (ou une variante de celui-ci).
Contenu éditorial - détail article (article complet)
Le contenu des articles a des caractéristiques qui lui sont propres. Les balises de titre (<h1> à <h3>) doivent y être présentes afin de favoriser l’indexation du contenu éditorial du site par les moteurs. Ici, la relation entre le niveau de titre en HTML et le niveau de titre visuel doivent être en accord.
Bonnes pratiques
- La cohérence dans la hiérarchie est importante. Cela signifie que tous les éléments de même importance dans la hiérarchie doient avoir la même taille, la même couleur et la même police. Cette cohérence offre aux utilisateurs un repère visuel et facilite l’organisation du contenu.
Style & code
Dépendances :
- Classe
sipauisur un parent (par exemple le<body>).
Les titres sont normalement définis par leur balise HTML (<h1> à <h3>). Toutefois, dans certains cas, il sera nécessaire que ces niveaux d’importance soient différents entre le rendu visuel et le SEO, afin que certains titres aient du poids SEO mais pas visuel et vice-versa… Pour répondre à ces besoins, 2 types de classes ont été crées. Le premier simule l’apparence d’un titre. Ainsi, il est possible de créer un texte qui ne sera pas un titre HTML mais aura l’apparence d’un titre de niveau 1 avec les classes su-h1, su-h2 ou su-h3. Le second, à l’inverse, permet d’avoir un titre HTML sans l’apparence standard. Pour cela, ajouter la classe su-not-title au niveau de la balise <h1>, <h2> ou <h3>.
<h1> ou su-h1 ?
Les balises <h1> à <h3>, en tant que balises HTML, ont un poids SEO. Elles indiquent aux moteurs de recherche quelle est l’importance de chaque titre.
Elles doivent donc encadrer chaque titre qui a une valeur éditoriale sur une page web. Cette valeur éditoriale peut parfois être contradictoire avec la logique du lecteur. Par exemple une page Une Sport va avoir un titre principal « Sport » (<h1>), plusieurs titres secondaires de rubrique comme « Foot » (<h2>), « Tennis » (<h2>), « En continu » (pas de <h2>car pas intéressant pour les moteurs de recherche)…) et les titres de chaque article de chaque liste (<h2> ou pas de <h2> en fonction des circonstances)… C’est le SEO qui doit décider de l’utilisation de balises <h> ou non.
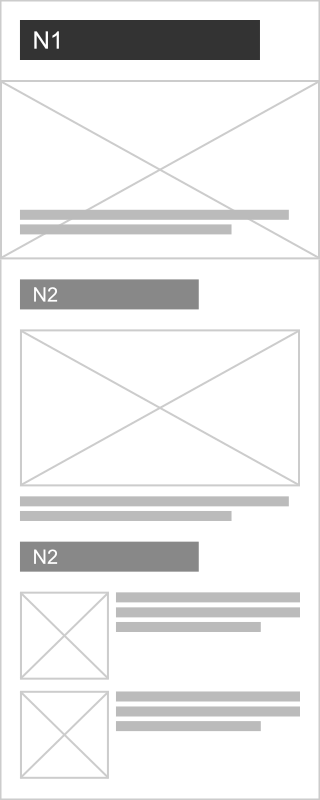
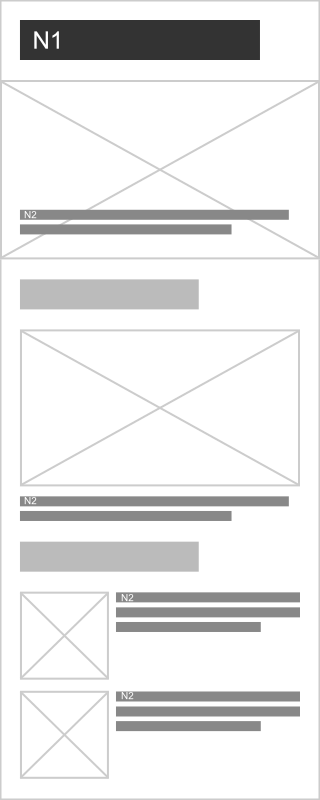
Illustration :

vus par un lecteur.

vus par un moteur de recherche.
Types de contenu
Contenu non éditorial
Le style des titres de contenu non éditorial est le style de titre par défaut. Il n’y a que 3 niveaux de titres gérés (h1à h3). Afin de ne pas donner de poids SEO à ces titres, il est possible d’utiliser les classes su-h1…
<article>
<h1>Titre de niveau 1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<h2>Titre de niveau 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p class="su-h3">Titre de niveau 3 sans poids SEO</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<div class="bloc-offre-intro">
<h2 class="su-h3">L'accès aux articles</h2>
<h3 class="su-h2">L'accès aux articles</h3>
<p class="bloc-offre-baseline">Pack essentiel</p>
</div>
Avec marge
Par défaut, ces titres n’ont pas de marge. La classe su-with-margin permet de rajouter la marge prévue par la charte.
<article>
<h1 class="su-with-margin">Titre de niveau 1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<h2 class="su-with-margin">Titre de niveau 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p class="su-h3 su-with-margin">Titre de niveau 3 sans poids SEO</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
Contenu éditorial – liste d’articles
Pour différencier le titre de la liste d’articles de ceux des articles dans cette liste, il faut la classe su-articles-list sur cette liste. Ici, en fonction du contexte, on utilisera au choix la balise <h2> ou la classe su-h2 pour le titre de la liste. Les titres d’articles, toujours identifiés avec la classe su-title, pourront être des <h2>ou des <p>. Par contre, il ne faut absolument pas utiliser la balise <h2> sur un titre d’article si on utilise cette même balise pour identifier le titre de la liste.
Pour un article dans une liste, le <h2> et le <h3> ont la même apparence, celle prévue pour un titre d’article.
Sur les titres de la liste d’article, on peut rajouter la marge avec su-with-margin.
Cas où le <h2> est sur le titre de la liste
<section class="su-articles-area">
<h2 class="su-with-margin">Titre de rubrique - H2</h2>
<ul class="su-articles-list">
<li>
<p class="su-title">Titre de l’article 1</p>
</li>
<li>
<p class="su-title">Titre de l’article 2</p>
</li>
</ul>
</section>
Cas où le <h2> est sur les titres d’article
<section class="su-articles-area">
<p class="su-h2 su-with-margin">Titre de rubrique</p>
<ul class="su-articles-list">
<li>
<h2 class="su-title">Titre de l’article 1 - H2</h2>
</li>
<li>
<h2 class="su-title">Titre de l’article 2 - H2</h2>
</li>
</ul>
</section>
Contenu éditorial – détail article
Le style des titres dans un article est lié à la présence de la classe su-article sur un parent. Pour le SEO, il est très important d’utiliser ici les balises HTML <h1> à <h3>.
<article class="su-article">
<h1>Titre de niveau 1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<h2>Titre de niveau 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<h3>Titre de niveau 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
Titres avec un lien
Un titre non éditorial est souvent un titre de rubrique ; il peut donc comporter un lien vers une page spécifique de cette rubrique. Il faut donc matérialiser ce lien pour le différencier d’un titre standard. Il ne peut y avoir de lien sur un titre de niveau 1, puisque ce titre est le titre de la page en cours. Le titre avec lien ne concerne par conséquent que les titres de niveau 2 et 3. Afin de rendre ce titre spécifique, il faut lui ajouter la classe su-with-link.
<span class="su-h2 su-with-margin su-with-link"><a href="javascript:;">Titre de niveau 2</a></span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<h3 class="su-with-margin su-with-link"><a href="javascript:;">Titre de niveau 3</a></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
Titres avec image
Il est possible d’ajouter une image (icône, logo…) devant un titre non éditorial afin de lui associer une identité visuelle (marque, événement…). Pour cela, il faut lui ajouter la classe su-with-icon et ajouter votre propre CSS visant le :before du titre pour appeler l’image voulue en background-image. Par exemple :
h1:before, h2:before, h3:before {
background-image: url(urlDeLImage);
}Attention ! Ce système ne fonctionne qu’avec l’utilisation d’une image tenant dans un carré. Si votre image est rectangle il vous faudra aussi gérer la largeur.
Cf. le 2d exemple ci-dessous pour plus d’informations.
<style>
h1:before, h2:before, h3:before,
h1.su-with-link a:before, h2.su-with-link a:before, h3.su-with-link a:before {
background-image: url("https://media.ouest-france.fr/v1/fonts/32d282982ab5e02ac9d1092532b4fab3-picto-elections-europeennes-34x34.svg");
}
</style>
<h1 class="su-with-margin su-with-icon">Titre de niveau 1</h1>
<p class="su-margin-bottom-m">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<h2 class="su-with-margin su-with-link su-with-icon"><a href="javascript:;">Titre de niveau 2</a></h2>
<p class="su-margin-bottom-m">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<h3 class="su-with-margin su-with-link su-with-icon"><a href="javascript:;">Titre de niveau 3</a></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
Si votre image n’est pas carrée, il vous faut aussi indiquer une largeur en em avec la valeur !important pour surcharger la largeur de SipaUI.
h1:before, h2:before, h3:before {
background-image: url(urlDeLImage);
width: Xem !important;
}Pour trouver la valeur de cette largeur, la formule est assez simple : largeur / hauteur arrondi à un chiffre après la virgule. Par exemple, pour une image de 18px x 34px, on aura 18 / 34 = 0,5294… soit 0.5em
<style>
h1:before, h2:before, h3:before,
h1.su-with-link a:before, h2.su-with-link a:before, h3.su-with-link a:before {
background-image: url("https://media.ouest-france.fr/v1/fonts/af94db414b61b0a9859024d6cc2c208e-picto-jo.svg");
width: .5em !important;
}
</style>
<h1 class="su-with-margin su-with-icon">Titre de niveau 1</h1>
<p class="su-margin-bottom-m">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<h2 class="su-with-margin su-with-link su-with-icon"><a href="javascript:;">Titre de niveau 2</a></h2>
<p class="su-margin-bottom-m">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<h3 class="su-with-margin su-with-link su-with-icon"><a href="javascript:;">Titre de niveau 3</a></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
Titres sur fond foncé
Comme pour le texte standard, il est possible de passer exceptionnellement un titre en « négatif » s’il doit s’afficher sur un fond foncé. Il faut alors placer la classe su-negative au choix sur le titre lui-même, sur un parent quelconque, sur le su-articles-area, le su-articles-list ou le su-article…
En reprenant les exemples ci-dessus :
Contenu non éditorial
<article class="su-negative">
<h1 class="su-with-margin">Titre de niveau 1</h1>
<p class="su-margin-bottom-m">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<h2 class="su-with-margin">Titre de niveau 2</h2>
<p class="su-margin-bottom-m">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<h2 class="su-with-margin su-with-link"><a href="javascript:;">Titre de niveau 2 avec lien</a></h2>
<p class="su-margin-bottom-m">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p class="su-h3 su-with-margin">Titre de niveau 3 sans poids SEO</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
Contenu éditorial — liste d’articles
<section class="su-articles-area su-negative">
<h2 class="su-with-margin">Titre de rubrique - H2</h2>
<ul class="su-articles-list">
<li>
<p class="su-title">Titre de l’article 1</p>
</li>
<li>
<p class="su-title">Titre de l’article 2</p>
</li>
</ul>
</section>
<section class="su-articles-area su-negative">
<p class="su-h2 su-with-margin">Titre de rubrique</p>
<ul class="su-articles-list">
<li>
<h2>Titre de l’article 1 - H2</h2>
</li>
<li>
<h2>Titre de l’article 2 - H2</h2>
</li>
</ul>
</section>
Contenu éditorial — détail article
<article class="su-article su-negative">
<h1>Titre de niveau 1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<h2>Titre de niveau 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<h3>Titre de niveau 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
Titres sans apparence
Comme expliqué plus haut, si vous avez besoin du poids SEO d’un titre <h1>… mais que vous n’en voulez pas l’apparence, vous pouvez utiliser la classe su-not-title. Vous vous retrouverez alors avec l’apparence des titres par défaut tels que définie par votre navigateur (gras, taille…).
<h1 class="su-not-title">Titre de niveau 1</h1>
<h2 class="su-not-title">Titre de niveau 2</h2>
<h3 class="su-not-title">Titre de niveau 3</h3>
<h1 class="su-not-title su-margin-top-l"><a href="javascript:;">Titre de niveau 1</a></h1>
<h2 class="su-not-title"><a href="javascript:;">Titre de niveau 2</a></h2>
<h3 class="su-not-title"><a href="javascript:;">Titre de niveau 3</a></h3>
Vous pourrez alors plus facilement utiliser les classes de modification SipaUI (p. ex. su-text-standard, su-text-xsmall, su-text-center, su-margin-0, su-margin-bottom-m…), ou vos propre CSS pour régler l’apparence de ces titres…
<h1 class="su-not-title su-text-standard su-margin-0">Titre de niveau 1</h1>
<h2 class="su-not-title su-text-standard su-text-xsmall su-margin-0 su-margin-top-xs">Titre de niveau 2</h2>
<h3 class="su-not-title su-text-standard su-text-center su-text-big su-text-xlight su-margin-0 su-margin-top-s">Titre de niveau 3</h3>
<h1 class="su-not-title su-text-standard su-margin-top-l"><a href="javascript:;" class="su-link">Titre de niveau 1</a></h1>
Liste des classes disponibles
su-h1(si besoin de surcharge)su-h2(si besoin de surcharge)su-h3(si besoin de surcharge)su-not-title(si besoin de surcharge)su-with-marginsu-with-linksu-article(zone éditoriale d’un détail article)su-title(pour les articles dans une liste d’articles)su-negative
Classes annexes
su-articles-list(dépendant du composant Article dans Articles-list)
