Breakpoints / Points de rupture
Les points de rupture sont des points d’arrêts dans la mise en page, permettant l’adaptation de l’affichage aux diverses tailles d’écran. Ces largeurs clés permettent de garantir la lisibilité du site, quelle que soit la taille de la zone d’affichage. Ainsi, dans une page l’interface est organisée de manière claire et logique en fonction de la largeur disponible (il ne s’agit pas nécessairement de la taille physique de l’écran, cela peut être aussi la largeur de la fenêtre sur ordinateur…).
Les points de rupture, comme tout élément des fondations, ne sont pas un composant en tant que tel, ils font partie du « core », c’est à dire des éléments obligatoires.
Usage
Les points de rupture sont utilisés pour les sites responsifs. Il est recommandé de les utiliser dans une conception mobile first (le design privilégie les mobiles, puis s’adapte aux autres tailles).
Spécifications
| Nom | XS | SM | MD | LG | XL |
|---|---|---|---|---|---|
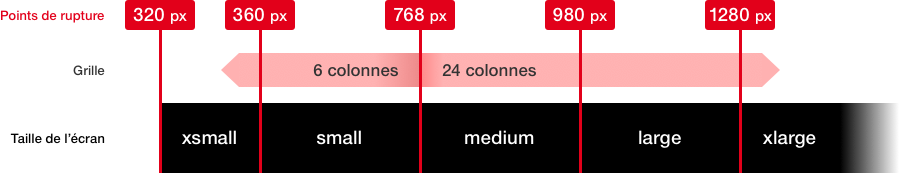
| Taille | 320 à 359px | 360 à 767px | 768 à 979px | 980 à 1279px | À partir de 1280px |
| Type* | Mobile | Mobile | Tablette portrait | Tablette paysage | Desktop |
* tendance de l’appareil

Chaque point d’arrêt a des gouttières, des colonnes et des marges spécifiques. Cf les grilles dans les fondations.
Variables SCSS
CSS ne permet malheureusement pas d’utiliser des variables (custom properties) pour la définition des media-querries, SipaUI n’en propose donc pas. Si toutefois vous utilisez SipaUI en mode NPM, vous pouvez utiliser les variables SCSS ci-dessous.
Minima
| Taille en px | Taille en em | Variable SCSS |
|---|---|---|
| 360px | 22.5em | $min-breakpoint-sm |
| 768px | 48em | $min-breakpoint-md |
| 980px | 61.25em | $min-breakpoint-lg |
| 1280px | 80em | $min-breakpoint-xl |
Maxima
| Taille en px | Taille en em | Variable SCSS |
|---|---|---|
| 359px | 22.438em | $max-breakpoint-xs |
| 767px | 47.938em | $max-breakpoint-sm |
| 979px | 61.188em | $max-breakpoint-md |
| 1279px | 79.938em | $max-breakpoint-lg |
Exemple
Les variables SCSS n’étant pas disponibles dans les iframes de test, nous déclarons ici les points de rupture en em. Vous trouverez en commentaire dans le code présenté les valeurs en pixels ainsi que les variables SCSS à utiliser dans le contexte d’usage avancé (NPM) de SipaUI.
Grâce aux media querries et aux points de rupture, le carré ci-dessous sera :
- rouge sur petit mobile (< 360px)
- orange sur mobile (> 360px, < 768px)
- jaune sur tablette (> 768px, < 980px)
- vert sur ordinateur (> 980px, < 1280px)
- bleu sur grand écran (> 1280px)
<style>
body {
background: transparent;
}
.sipaui .exemple {
width: 100px;
height: 100px;
line-height: 100px;
margin: auto;
text-align: center;
background: transparent;
}
@media screen and (max-width: 22.438em) { /*max 359px ($max-breakpoint-xs)*/
.sipaui .exemple {
background: red;
}
}
@media screen and (min-width: 22.5em) and (max-width: 47.938em) { /*min 360px ($min-breakpoint-sm) et max 767px ($max-breakpoint-sm)*/
.sipaui .exemple {
background: orange;
}
}
@media screen and (min-width: 48em) and (max-width: 61.188em) { /*min 768px ($min-breakpoint-md) et max 979px ($max-breakpoint-ms)*/
.sipaui .exemple {
background: yellow;
}
}
@media screen and (min-width: 61.25em) and (max-width: 79.938em) { /*min 980px ($min-breakpoint-lg) et max 1279px ($max-breakpoint-lg)*/
.sipaui .exemple {
background: limegreen;
}
}
@media screen and (min-width: 80em) { /*min 1280px ($min-breakpoint-xl)*/
.sipaui .exemple {
background: aqua;
}
}
</style>
<div class="exemple">Exemple</div>
