Margins / Marges
Les marges désignent les espaces vides situés autours d’un élément. Elles permettent – comme la grille – la structuration de la page et participent à la hiérarchisation et à la circulation des blancs.
Les aides, comme tout élément des fondations, ne sont pas un composant en tant que tel, elles font partie du « core », c’est à dire des éléments obligatoires.
Usage
Tailles de Marges
| Taille | Mesure | Illustration |
|---|---|---|
| XS | 5px |  |
| S | 10px |  |
| M | 20px |  |
| L | 30px |  |
| XL | 40px |  |
| XXL | 50px |  |
| XXXL | 100px |  |
Objectifs
- Les marges permettent d’optimiser la lisibilité d’une page et de facilité la lecture de l’information par l’utilisateur.
- Les espaces blancs sont des repères visuels.
- Les différents types de marges créent des relations entre les éléments tels que des boutons, titres, articles, etc.
- Les petites marges entre les éléments provoquent une association étroite. Les éléments sont alors liés et forment une unité. Cela crée des sections de contenu sur la page sans avoir à utiliser de lignes ou d’autres éléments graphiques.
- Inversement, les éléments qui ont une grande distance sont dissociés.
Bonnes pratiques
- Les éléments plus espacés ont tendance à être plus importants que les éléments moins espacés. Dans une page, un élément de haute importance aura de grandes marges afin d’attirer l’attention de l’utilisateur.
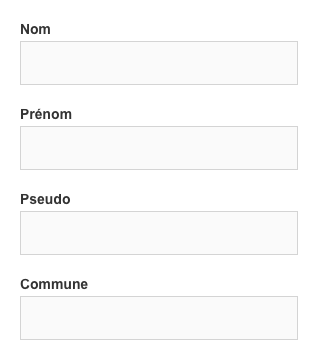
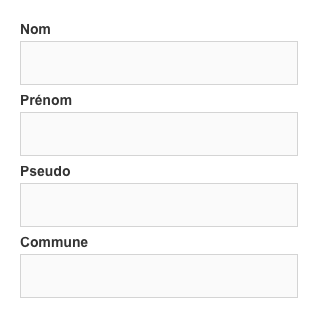
- L’espace entre 2 éléments de formulaire (bouton, champ de texte, etc.) est M : 20px.

OK

KO
Dépendances :
- Classe
sipauisur un parent (par exemple le<body>).
Style & code
SipaUI fournit différents outils pour intégrer des marges à un élément. Il y a bien sûr, quelques classes pour gérer les cas courants, mais il y a aussi les variables CSS pour vous permettre d’intégrer les tailles de marge (interne ou externe) directement dans vos propres fichiers CSS quand vous en avez besoin. En effet, dans la plupart des cas ce seront les CSS du site (via les variables) qui devront gérer l’espacement entre les blocs et non l’utilisation des classes de marge.
Variables CSS
Pour gérer l’espace entre les blocs, vous aurez besoin des 6 tailles de marge standard dans vos fichiers CSS. Voici les 6 variables correspondantes :
--marge-xs(par défaut = 5 px)--marge-s(par défaut = 10 px)--marge-m(par défaut = 20 px)--marge-l(par défaut = 30 px)--marge-xl(par défaut = 40 px)--marge-xxl(par défaut = 50 px)--marge-xxxl(par défaut = 100 px)
Ces variables peuvent servir pour des margins comme pour des paddings.
Classes
De façon exceptionnelle, vous pourriez avoir besoin de classes pour forcer des marges. Ces classes sont préfixées su-margin-…. Les cas les plus courant sont les marges supérieures et inférieures, pour gérer l’espace entres les composants dans le flux de lecture vertical. Nous avons toutefois créé des classes pour les marges latérales ainsi qu’une classe pour la marge tournante. Chacune de ces classes existent dans les 6 tailles standards définies par le design. Le processus de nommage des classes de marge est sous la forme su-margin-*position*-*taille*. Ainsi on aura par exemple su-margin-bottom-xs. En plus de ces classes de tailles, il existe des classes de remise à zéro de la marge : su-margin-0…
Ces classes sont des outils. Leur utilisation est réservée pour des cas exceptionnels, où l’utilisation des variables CSS au sein de votre propre code n’est pas possible. C’est encore plus vrai pour les classes de marge nulle où leur utilisation démontre un problème dans le code CSS.
Liste des positions possibles :
toprightbottomleft*vide*(quand la position n’est pas donnée, il s’agit d’une marge tournante)
Liste des tailles possibles :
0xs("xsmall" = 5 px)s("small" = 10 px)m("medium" = 20 px)l("large" = 30 px)xl("xlarge" = 40 px)xxl("xxlarge" = 50 px)xxxl("xxxlarge" = 100 px)
Il existe par conséquent 35 classes de taille de marges (5X7).
Voici un exemple d’utilisation de classe de marge avec la classe su-margin-right-l.
<style>
.flex {
display: flex;
}
[class*="bloc-"] {
color: #fff;
padding: 10px;
}
.bloc-gris {
background: var(--anthracite);
}
.bloc-rouge {
background: var(--rouge-1);
}
</style>
<div class="flex">
<div class="bloc-gris su-margin-right-l">Bloc 1</div>
<div class="bloc-rouge">Bloc 2</div>
</div>
Classes de marge fluctuante
Il existe des cas où une marge doit être appliquée dans certaines tailles d’écran (mobile, tablette, desktop) et pas dans d’autres. SipaUI ne peut proposer tous les cas de figure possibles, mais ceux déjà identifiés comme utiles sont disponibles (d’autres pourront arriver par la suite si nécessaire).
La construction des noms de ces classes s’appuie sur celui des autres classes de marge auquel on ajoute la taille d’écran minimum ou maximum prévue (xs, sm, md, lg, xl) et la précision -min ou -max. On a ainsi : su-margin-bottom-l-md-max qui signifie une marge basse de 30px sur les écrans inférieurs à 980px.
Les classes de marge fluctuante actuellement disponibles ne sont que pour des marges basses :
- largeur d’écran maximum 359px :
su-margin-bottom-0-sm-max(0px),su-margin-bottom-xs-sm-max(5px),su-margin-bottom-s-sm-max(10px),su-margin-bottom-m-sm-max(20px),su-margin-bottom-l-sm-max(30px),su-margin-bottom-xl-sm-max(40px),su-margin-bottom-xxl-sm-max(50px),su-margin-bottom-xxxl-sm-max(100px),
- largeur d’écran maximum 767px :
su-margin-bottom-0-md-max(0px),su-margin-bottom-xs-md-max(5px),su-margin-bottom-s-md-max(10px),su-margin-bottom-m-md-max(20px),su-margin-bottom-l-md-max(30px),su-margin-bottom-xl-md-max(40px),su-margin-bottom-xxl-md-max(50px),su-margin-bottom-xxxl-md-max(100px),
- largeur d’écran maximum 1279px :
su-margin-bottom-0-lg-max(0px),su-margin-bottom-xs-lg-max(5px),su-margin-bottom-s-lg-max(10px),su-margin-bottom-m-lg-max(20px),su-margin-bottom-l-lg-max(30px),su-margin-bottom-xl-lg-max(40px),su-margin-bottom-xxl-lg-max(50px),su-margin-bottom-xxxl-lg-max(100px),
- largeur d’écran minimum 768px :
su-margin-bottom-0-md-min(0px),su-margin-bottom-xs-md-min(5px),su-margin-bottom-s-md-min(10px),su-margin-bottom-m-md-min(20px),su-margin-bottom-l-md-min(30px),su-margin-bottom-xl-md-min(40px),su-margin-bottom-xxl-md-min(50px),su-margin-bottom-xxxl-md-min(100px),
- largeur d’écran minimum 980px :
su-margin-bottom-0-lg-min(0px),su-margin-bottom-xs-lg-min(5px),su-margin-bottom-s-lg-min(10px),su-margin-bottom-m-lg-min(20px),su-margin-bottom-l-lg-min(30px),su-margin-bottom-xl-lg-min(40px).,su-margin-bottom-xxl-lg-min(50px).su-margin-bottom-xxxl-lg-min(100px).
Liste des classes disponibles
Marges standards
su-margin-0su-margin-xssu-margin-ssu-margin-msu-margin-lsu-margin-xlsu-margin-xxlsu-margin-xxxlsu-margin-top-0su-margin-top-xssu-margin-top-ssu-margin-top-msu-margin-top-lsu-margin-top-xlsu-margin-top-xxxlsu-margin-top-xxlsu-margin-right-0su-margin-right-xssu-margin-right-ssu-margin-right-msu-margin-right-lsu-margin-right-xlsu-margin-right-xxlsu-margin-right-xxxlsu-margin-bottom-0su-margin-bottom-xssu-margin-bottom-ssu-margin-bottom-msu-margin-bottom-lsu-margin-bottom-xlsu-margin-bottom-xxlsu-margin-bottom-xxxlsu-margin-left-0su-margin-left-xssu-margin-left-ssu-margin-left-msu-margin-left-lsu-margin-left-xlsu-margin-left-xxlsu-margin-left-xxxl
Marges fluctuantes
Max
su-margin-bottom-0-sm-maxsu-margin-bottom-xs-sm-maxsu-margin-bottom-s-sm-maxsu-margin-bottom-m-sm-maxsu-margin-bottom-l-sm-maxsu-margin-bottom-xl-sm-maxsu-margin-bottom-xxl-sm-maxsu-margin-bottom-xxxl-sm-maxsu-margin-bottom-0-md-maxsu-margin-bottom-xs-md-maxsu-margin-bottom-s-md-maxsu-margin-bottom-m-md-maxsu-margin-bottom-l-md-maxsu-margin-bottom-xl-md-maxsu-margin-bottom-xxl-md-maxsu-margin-bottom-xxxl-md-maxsu-margin-bottom-0-lg-maxsu-margin-bottom-xs-lg-maxsu-margin-bottom-s-lg-maxsu-margin-bottom-m-lg-maxsu-margin-bottom-l-lg-maxsu-margin-bottom-xl-lg-maxsu-margin-bottom-xxl-lg-maxsu-margin-bottom-xxxl-lg-max
Min
su-margin-bottom-0-md-minsu-margin-bottom-xs-md-minsu-margin-bottom-s-md-minsu-margin-bottom-m-md-minsu-margin-bottom-l-md-minsu-margin-bottom-xl-md-minsu-margin-bottom-xxl-md-minsu-margin-bottom-xxxl-md-minsu-margin-bottom-0-lg-minsu-margin-bottom-xs-lg-minsu-margin-bottom-s-lg-minsu-margin-bottom-m-lg-minsu-margin-bottom-l-lg-minsu-margin-bottom-xl-lg-minsu-margin-bottom-xxl-lg-minsu-margin-bottom-xxxl-lg-min
